Margin dan Padding merupakan arahan CSS yang dipakai untuk menciptakan jarak atau spasi. Perbedaanya yaitu margin dipakai pada bagian luar, dan padding pada bagian dalam. Dengan arahan margin kita sanggup merubah posisi dari widget yang kita inginkan, sedangkan padding, kita sanggup menggunakannya untuk bab dalam, menyerupai spasi antar text tulisan, jarak antara text dengan batas garis widget atas-bawah. Untuk lebih jelasnya lihat gambar dibawah ini.



Sudah terlihat terperinci perbedaan tampilan blog, dari yg awalnya datar kebawah, kini datar kesamping. Karena ditambahkan arahan margin. kenapa aku beri judul fungsi margin dan padding di blog, alasannya yaitu padding dan margin sanggup dipakai pada semua bagian-bagian blog, jadi tidak hanya menyerupai yang aku contohkan. Yang terpenting yaitu kita cari dulu arahan dari bab yang akan kita edit atau kita ubah posisinya.
Adapun kode-kode Css Dari Margin dan Padding yang sanggup kita gunakan diblog yaitu sebagai berikut:
Margin
- margin: 10px; (10px Spasi atas-kanan-bawah-kiri).
- margin: 0px 80px; (0px Spasi atas-bawah) (80px spasi kanan-kiri)
- margin: 100px 10px 50px; (100px spasi atas) (10px spasi kanan-kiri) dan (50px spasi bawah)
- margin: 90px 50px 20px 0px; (90px spasi atas) (50px spasi kanan) ( 20px spasi bawah) (0px spasi kiri)
- Khusus untuk margin dengan arahan 4, sanggup kita tambahkan arahan - untuk merubah posisi dengan arah berlawanan, contoh: margin: margin:-55px -50px 0 0
Padding
- padding: 10px; (10px Spasi atas-kanan-bawah-kiri).
- padding: 0px 80px; (0px Spasi atas-bawah) (80px spasi kanan-kiri)
- padding: 100px 10px 50px; (100px spasi atas) (10px spasi kanan-kiri) dan (50px spasi bawah)
- padding: 90px 50px 20px 0px; (90px spasi atas) (50px spasi kanan) ( 20px spasi bawah) (0px spasi kiri)
Dari kode-kode diatas sudah terlihat, yang membedakan Margin dan Padding hanyalah nama awalnya saja sedangkan yang lainnya sama.
Langsung saja, dibawah ini yaitu teladan penggunaan margin pada bab Header blog. Tampilan awal Header blog pertama.

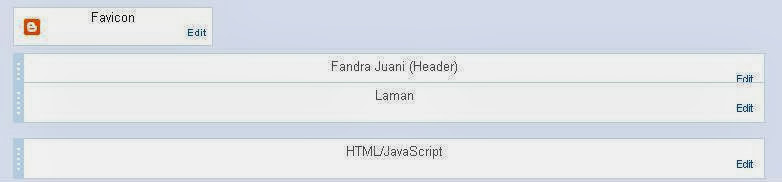
- Susunan elemen dari gambar diatas yaitu menyerupai dibawah ini.
- Sekarang ke pengaturan template. Dan klik edit HTML.
- Lalu cari satu persatu arahan dari susunan elemen dari langkah 1.
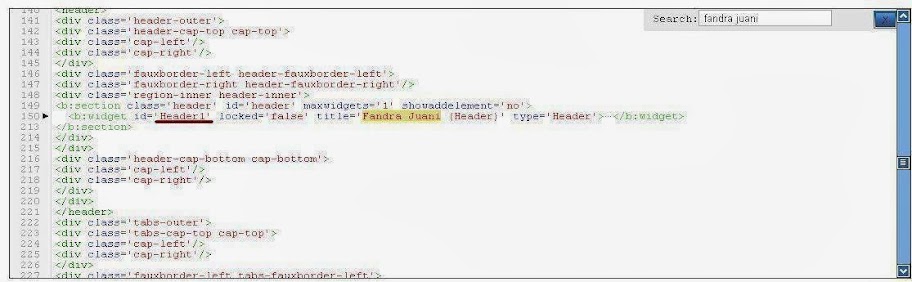
- Pertama cari arahan Header, disini yang berjudul Fandra Juani. Gunakan Ctrl F untuk mempermudah pencarian. menyerupai dibawah ini.
- Setelah ketemu, copy arahan bertanda merah diatas, kemudian pastekan di notepad, dan lanjutkan mencari arahan Laman Dan HTML/javascipt.
- Setelah semuanya ketemu, tambahkan arahan margin untuk merubah posisi yang kita inginkan. menyerupai dibawah ini.
- Letakan arahan diatas ]]></b:skin>
- Save template, selesai.
- Tampillan Blog sehabis diberi arahan margin.


#Header{float:left}
#HTML1{float:right; margin:-115px -195px 0 0}
#PageList1{float:right; margin:-55px -50px 0 0}
#HTML1{float:right; margin:-115px -195px 0 0}
#PageList1{float:right; margin:-55px -50px 0 0}

Sudah terlihat terperinci perbedaan tampilan blog, dari yg awalnya datar kebawah, kini datar kesamping. Karena ditambahkan arahan margin. kenapa aku beri judul fungsi margin dan padding di blog, alasannya yaitu padding dan margin sanggup dipakai pada semua bagian-bagian blog, jadi tidak hanya menyerupai yang aku contohkan. Yang terpenting yaitu kita cari dulu arahan dari bab yang akan kita edit atau kita ubah posisinya.
Keterangan arahan floatfloat dipakai biar posisi widget menjadi teratur, menyerupai teladan diatas, header float:left berarti header pada posisi kiri, dan laman(Pagelist1) dan HTML1 pada bab kanan.
Silahkan berkreasi, maaf kalau tutorial dari aku ini kurang jelas. Jika ada pertanyaan silakan masukan komentar dibawah, semoga bermanfaat.
0 comments:
Post a Comment